Live the Life as you want
Currently expanding my skills in Data Science by learning key concepts such as data analysis, visualization, probability, and machine learning using Python libraries like Pandas, NumPy, and Matplotlib
- Data analysis using Pandas
- Numerical computations with NumPy
- Data visualization using Matplotlib
Committed to daily learning through a 365 Days of Code challenge, building projects that combine full-stack web development and data science to solve real-world problems.
- Following tutorials and building projects based on YouTube courses.
- Practicing full-stack development with MERN and Next.js.
- Taking on coding challenges to sharpen problem-solving skills.
- Continuously learning and applying new technologies at my own pace.
Contributed to the development of a new social networking platform targeting niche communities.
- Completed Node.js fundamentals by 16th March 2025.
- Learned and implemented Express.js for backend routing and middleware by 28th March 2025.
- Mastered MongoDB for database management and optimization by 31st March 2025.
- Developed frontend skills with React.js, completing key concepts by 14th April 2025.
- Started and progressed with Next.js for server-side rendering and full-stack development by 1st May 2025.
Selected
works
Project 1
Todo List App
.png?updatedAt=1749546706328)
Project 2
Password Manager
.png?updatedAt=1749546593152)
Project 3
365 Continuous Coding Challenge

Project 4
Buy Me A Chai

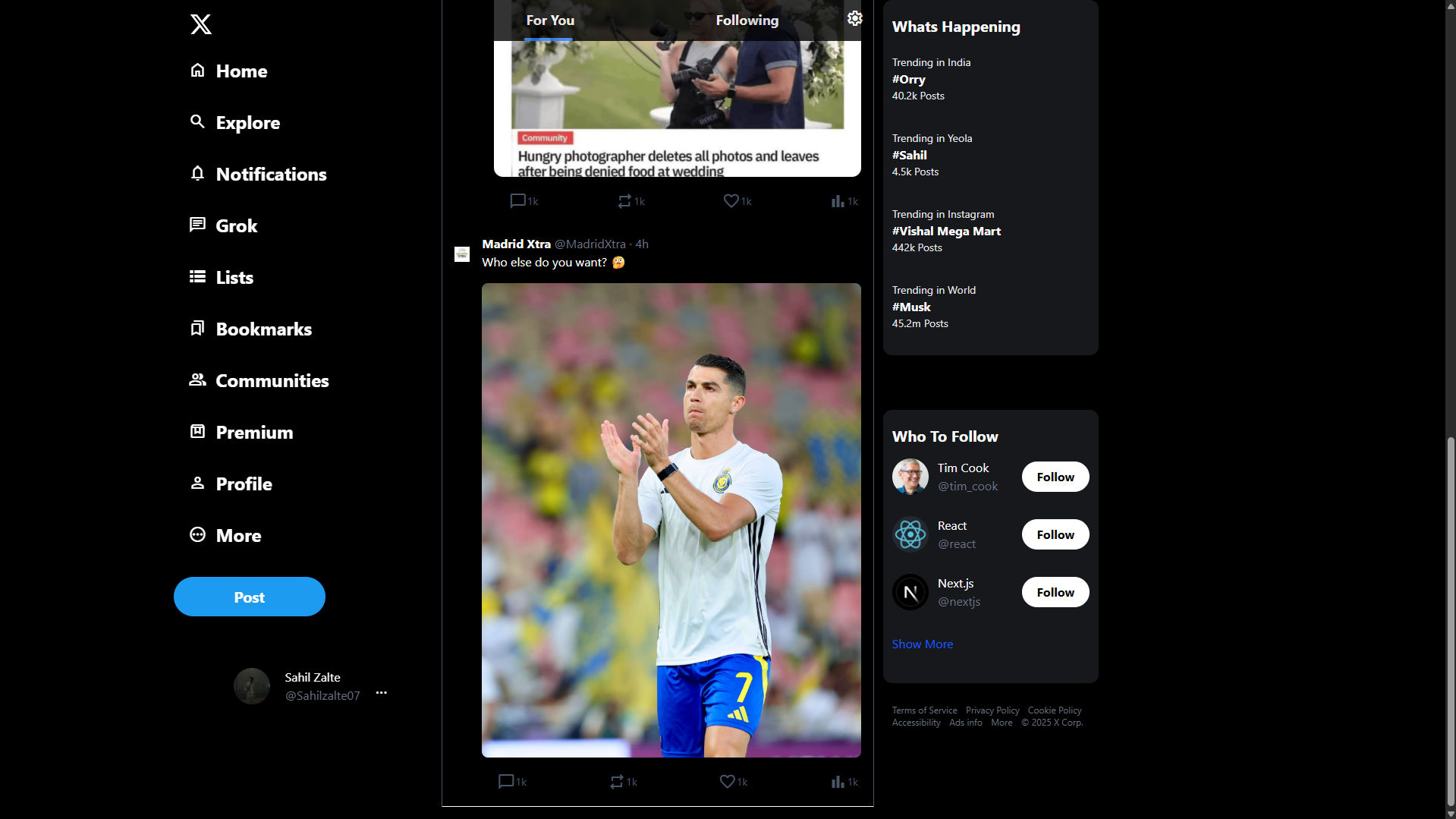
Project 5
Twitter Clone

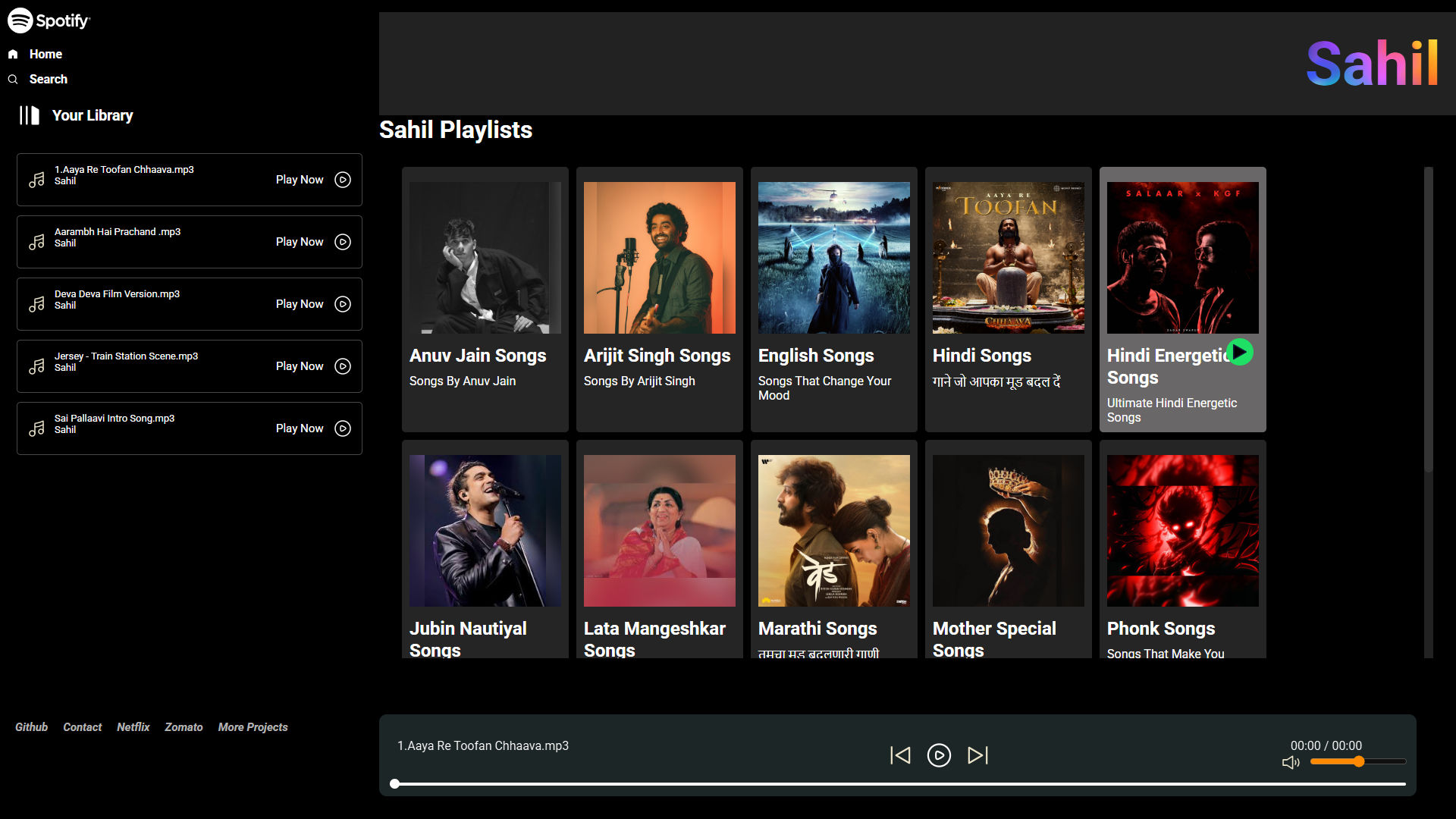
Project 6
Song-Player

Here's how
I can help you
Experience
History
Dedicated to building real-world web applications and learning data science through hands-on coding, daily challenges, and personal projects.
- Completed MERN stack development including React, Node.js, Express, and MongoDB, with integration of Next.js.
- Solving daily problems in the '365 Days 365 Codes' challenge to improve consistency and logic building.
- Learning Python for Data Science including Pandas, NumPy, Matplotlib, and SQL for data analysis and visualization.
- Building full-stack applications and dashboards to apply both web development and data science knowledge.
- Regularly improving frontend design and backend architecture while staying updated with industry best practices.
Engaged in comprehensive, project-based learning in Data Science through online platforms, with hands-on experience in data analysis, visualization, and statistical modeling.
- Performed data analysis using Pandas and NumPy on real-world datasets.
- Created impactful visualizations using Matplotlib and Seaborn to derive insights.
- Learning core statistical concepts, SQL for data querying, and machine learning fundamentals.
- Maintaining a 365 Days of Code challenge on GitHub with a focus on Data Science and MERN stack integration.
Contributed to the development of modern, responsive user interfaces for a client-focused web application.
- Built responsive UI components using React.js and Tailwind CSS.
- Integrated React-Toastify to deliver dynamic, user-friendly notifications.
- Utilized React-Bits for reusable and optimized component structures.
- Collaborated with mock backend APIs for seamless frontend integration.
- Focused on improving accessibility and UI consistency across pages.
What Our
Clients Say
- "
The Todo List app Sahil built is minimal yet powerful. It's part of my daily workflow now. His attention to detail and clean UI using React and Tailwind is commendable.
Omkar Khaire
App Dev intern
- "
I joined Sahil's open-source initiative on '365 Days 365 Codes' and learned so much. His feedback was constructive, and his commitment really inspired me.

Karan Aher
Full Stack Web Developer
- "
The Spotify Clone is just 🔥. It gave me a whole new appreciation for frontend architecture. Sahil replicated the core UX so smoothly — even added subtle animations!
Akash Domade
PHP Devloper
- "
Sahil’s Password Manager gave me peace of mind. Simple UI, secure backend – perfect for personal use. And he was quick with updates based on my suggestions!

Prashik Khare
Cybersecurity Analyst
- "
The voice-activated AI assistant blew me away. Sahil’s mix of Python, speech recognition, and seamless interaction made it feel futuristic. Loved the innovation!

Mayur Wagh
Database Intern
- "
The QR Code generator in Python is now my go-to utility tool. It's lightweight, works offline, and the code was super clean. Sahil even explained how to extend it!

Saif Shaikh
Python Developer
- "
Huge thanks to Sahil for helping me with the PDF and PPT presentation. His guidance made everything smooth and presentable. Really appreciate the support!

Shubham Sonawane
Java Devloper
- "
The 'Get Me a Coffee' website was the perfect touch for my side hustle. Sahil’s design sense and integration with payment APIs made it smooth and professional.

Rushi Rajput
Freelance Web Designer
- "
Working with Sahil on the Media Player project was amazing. He handled the UI/UX and JavaScript logic brilliantly — everything worked seamlessly across devices.

Sagar Sonawane
Frontend Intern
- "
The Netflix clone using pure HTML and CSS was shockingly accurate! Sahil replicated the layout pixel-perfectly. Great for learning from his clean code.

Om aher
UI/UX Enthusiast
- "
I integrated Sahil's URL shortener into my blog tools. It’s fast, secure, and beautifully designed. The backend was rock-solid. Definitely recommend his work.

Kamlesh Jadhav
Open Source Contributor
- "
Used Sahil’s Markdown skills guide to improve my GitHub README files. Clean, practical examples with great visuals. Super helpful resource for any dev!

Suraj Jamdhade
Tech Blogger
- "
Sahil's deployment workflow with Vercel and Render saved me so much time. He also shared great tips on optimizing builds for React apps. Great mentor!

Saad kadri
Cloud Deployment Intern
- "
The Todo List app Sahil built is minimal yet powerful. It's part of my daily workflow now. His attention to detail and clean UI using React and Tailwind is commendable.
Omkar Khaire
App Dev intern
- "
I joined Sahil's open-source initiative on '365 Days 365 Codes' and learned so much. His feedback was constructive, and his commitment really inspired me.

Karan Aher
Full Stack Web Developer
- "
The Spotify Clone is just 🔥. It gave me a whole new appreciation for frontend architecture. Sahil replicated the core UX so smoothly — even added subtle animations!
Akash Domade
PHP Devloper
- "
Sahil’s Password Manager gave me peace of mind. Simple UI, secure backend – perfect for personal use. And he was quick with updates based on my suggestions!

Prashik Khare
Cybersecurity Analyst
- "
The voice-activated AI assistant blew me away. Sahil’s mix of Python, speech recognition, and seamless interaction made it feel futuristic. Loved the innovation!

Mayur Wagh
Database Intern
- "
The QR Code generator in Python is now my go-to utility tool. It's lightweight, works offline, and the code was super clean. Sahil even explained how to extend it!

Saif Shaikh
Python Developer
- "
Huge thanks to Sahil for helping me with the PDF and PPT presentation. His guidance made everything smooth and presentable. Really appreciate the support!

Shubham Sonawane
Java Devloper
- "
The 'Get Me a Coffee' website was the perfect touch for my side hustle. Sahil’s design sense and integration with payment APIs made it smooth and professional.

Rushi Rajput
Freelance Web Designer
- "
Working with Sahil on the Media Player project was amazing. He handled the UI/UX and JavaScript logic brilliantly — everything worked seamlessly across devices.

Sagar Sonawane
Frontend Intern
- "
The Netflix clone using pure HTML and CSS was shockingly accurate! Sahil replicated the layout pixel-perfectly. Great for learning from his clean code.

Om aher
UI/UX Enthusiast
- "
I integrated Sahil's URL shortener into my blog tools. It’s fast, secure, and beautifully designed. The backend was rock-solid. Definitely recommend his work.

Kamlesh Jadhav
Open Source Contributor
- "
Used Sahil’s Markdown skills guide to improve my GitHub README files. Clean, practical examples with great visuals. Super helpful resource for any dev!

Suraj Jamdhade
Tech Blogger
- "
Sahil's deployment workflow with Vercel and Render saved me so much time. He also shared great tips on optimizing builds for React apps. Great mentor!

Saad kadri
Cloud Deployment Intern




